PowerAutomateDesktopで重要な要素の1つに「UI要素」があります。
ブラウザ操作等で出てくるUI要素ですが、ある程度業務で使えるフローを作るときには工夫したUI要素の設定が必要になります。
UI要素とは
PowerAutomateDesktop(PAD)でブラウザを操作する方法①で利用したUI要素ですが、
「ユーザーインターフェース」の略になります。パソコン画面上のボタンや入力ボックスなど、
人が操作するために存在する要素になります。
UI要素の構造
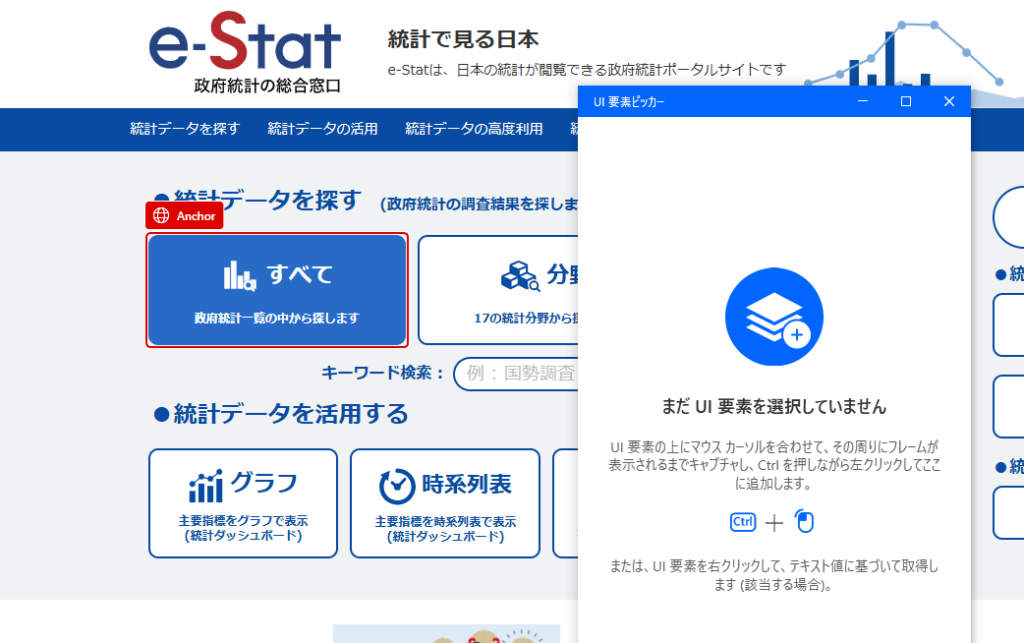
政府統計の総合窓口を例にUI要素を取得します。

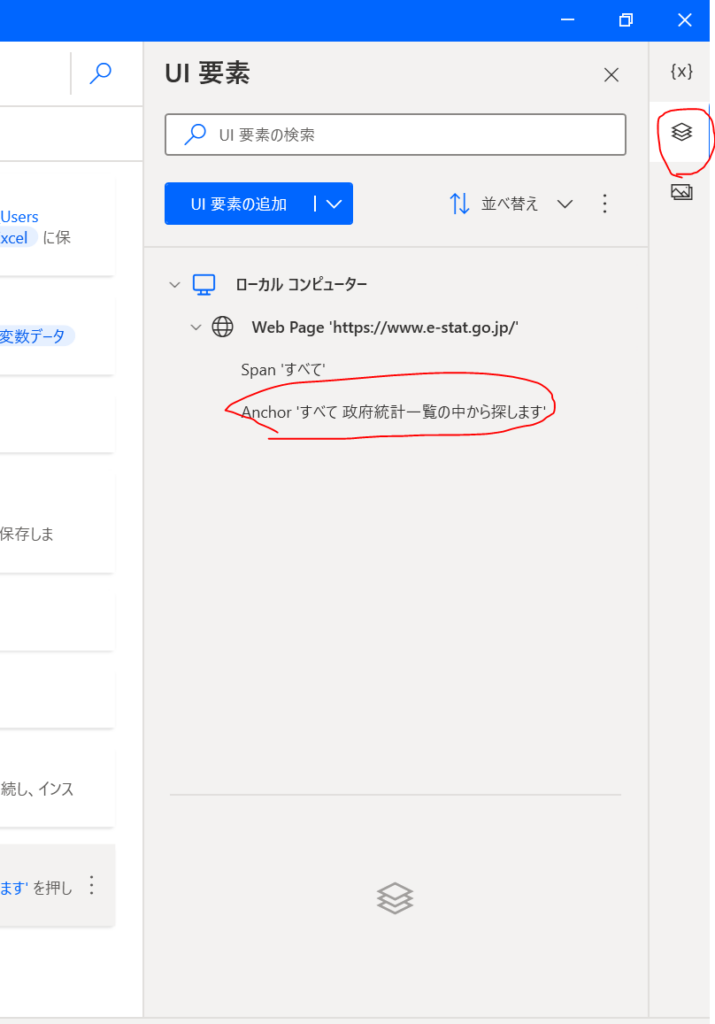
取得したUI要素はフロー作成画面から確認できます。

中身を確認すると、webページの構造からボタンを認識していることがわかります。
(赤く囲んだ部分)

「要素」と示している部分でこの構造を編集することができます。
どういうときに編集する必要があるのか、説明していきたいと思います。
UI要素の編集
次は統計データを探すというボタンを取得してみたいと思います。

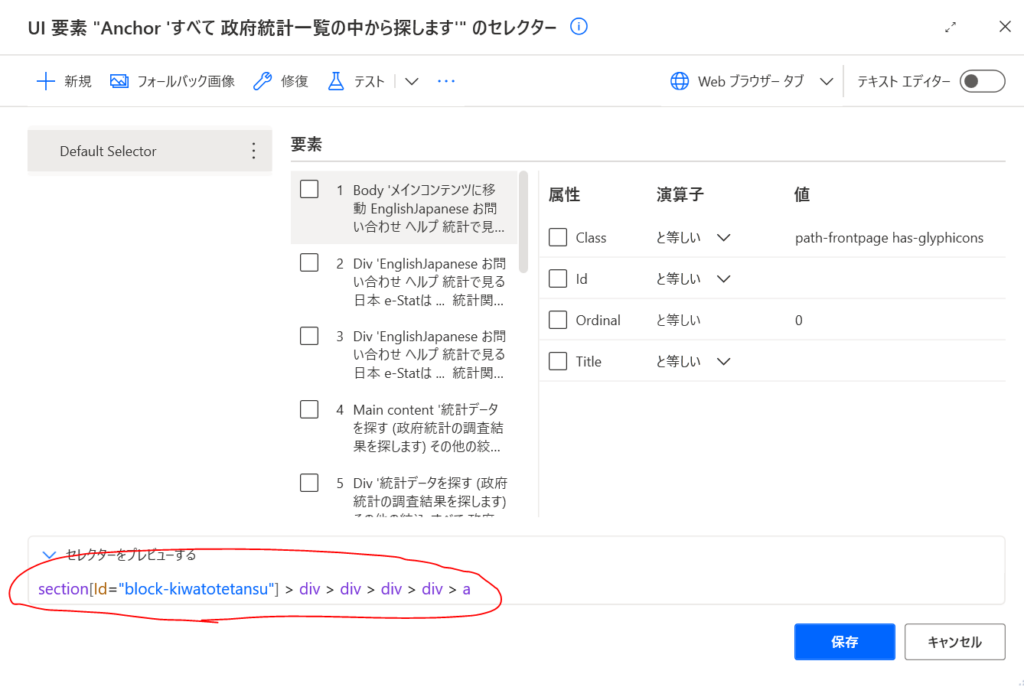
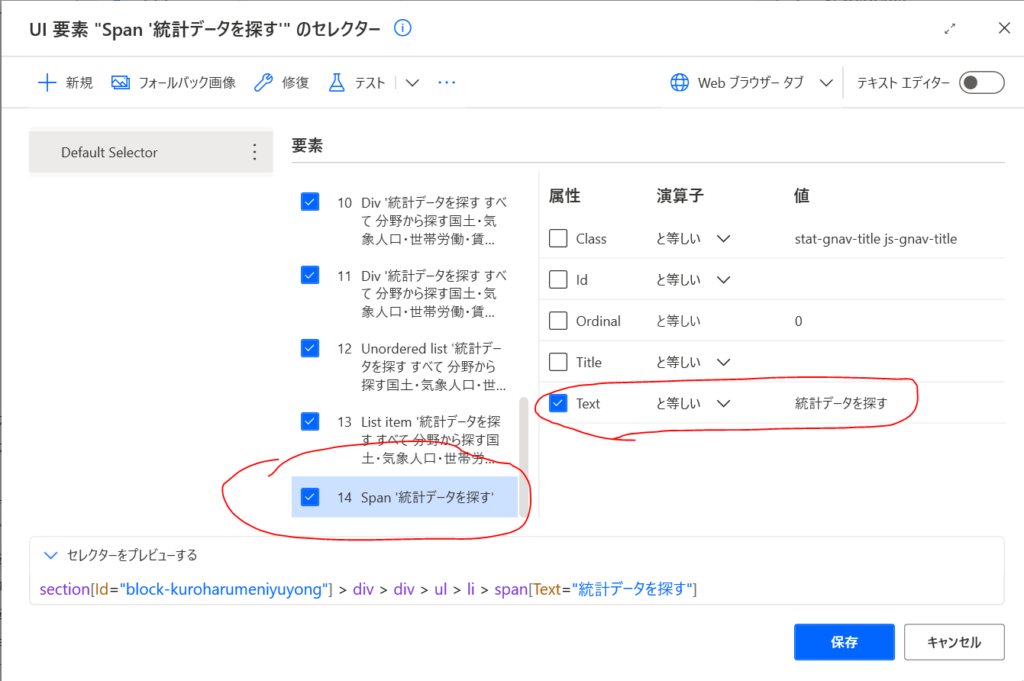
取得したUI要素は下画像の通りです。
赤く囲んだ部分に注目してください。

UI要素に「統計データを探す」というテキストまで含まれています。
どういうことかというと、仮に同じ場所に同じ役割を果たすボタンが存在したとしても、
「統計データを探す」という表示がなければ別のボタンと認識されるということになります。
例のようなボタンは問題ありませんが、例えば社員を1人ずつ検索し、社員の名前のボタンを押す、
というループを含んだフローを作成した場合にはUI要素が1回しか認識されないことになります。
これを避けるためには、テキストを含まない形にUI要素を修正する必要があります。
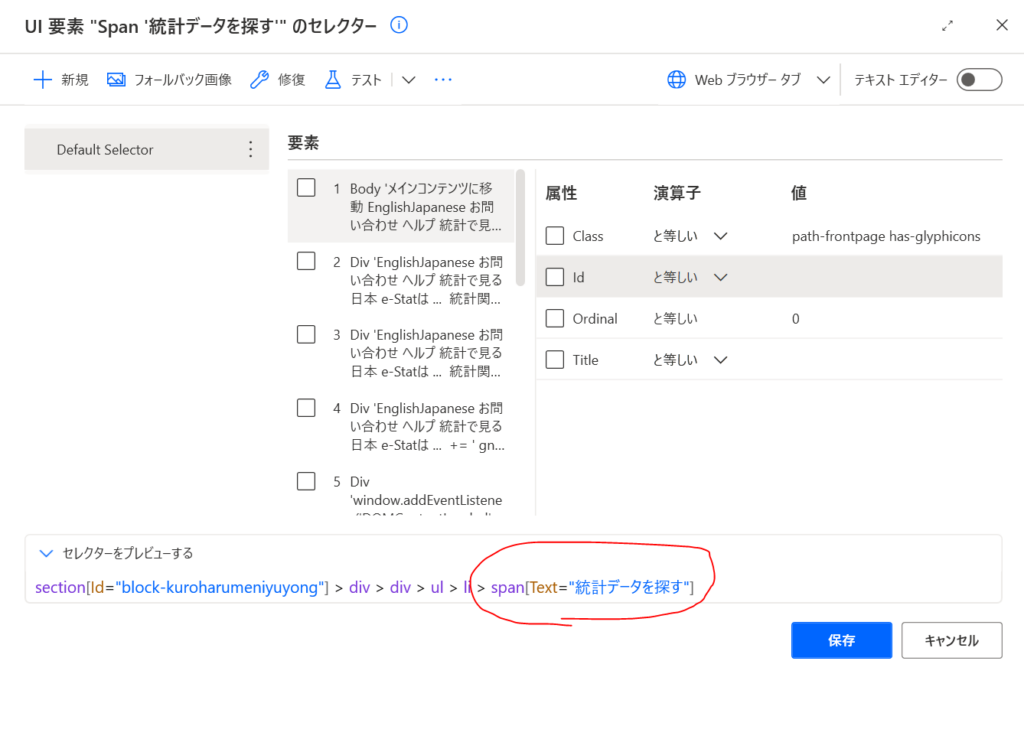
画面の要素を一番下までスクロールし、一番下の要素を選択します。

選択すると右の画面で「Text」にチェックが入っていることがわかります。
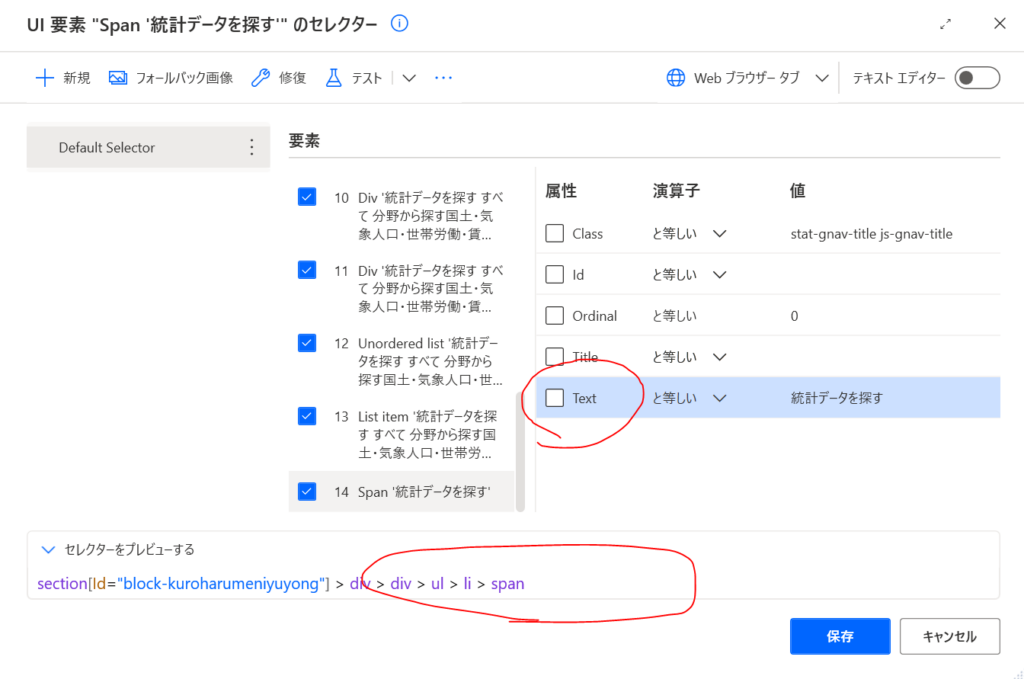
このチェックを外します。

下の部分でもテキストが除かれたことがわかります。
この状態だと、表示されているテキストに関わらず、ボタンを認識してもらえます。
1番使うのがこの編集かなと思います。それ以外でもUI要素がうまく認識できないときは、
別の部分を修正して工夫することで解決できるかもしれません



コメント